Elements of Great Web Design: The Polish
When I put together designs, I usually do so in two phases - Layout and Polish. During the layout phase, I place the main objects on the page usually finishing with something that looks relatively complete. In the second stage - the Polish - I go over the design and adjust colors, type treatments, shadows, layers, and generally clean it all up. In this first of a series of tutorials on web design, we'll be looking at the Polish.
A Short Preface
Unlike with Photoshop effects, Web design can't really be taught in a set of easily repeatable steps. If you look at most great Web designs, they are not difficult to reproduce technically. You could probably screenshot a design, put it into Photoshop and then replicate the same design layer by layer. The trick, however, is coming up with that design in the first place.
For this reason, in these tutorials on Web design I am going to try a few different techniques to convey different aspects of the process that I personally go through when designing a Web site.
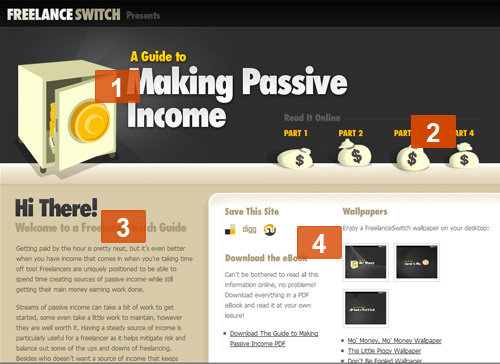
Today we are looking at a site that I put together earlier this year called Not By The Hour, which is a subsite for another of our blogs called FreelanceSwitch. Fortunately when I designed it months ago, I kept a version of the PSD file before and after I polished it up, so just like in a weight loss commercial we are going to do a little 'before and after'...
Before I explain some of the things that I did to polish up the Web site, it is important to look at the before and after.
Step 1 - Clarity:
You will hear me say this time and time again, but when you design for the Web it is ALL about the pixels. One of your aims should always be to keep things sharp and clean. This means for example:
-
Text Clarity
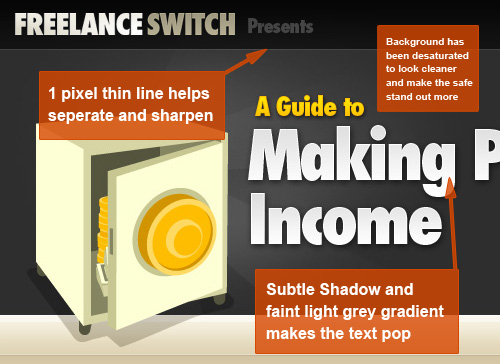
When laying out text, you should give thought to what Anti-Aliasing you use. To do this you would bring up the Character panel, which you can do by going to Window > Character or when you have the Type Tool selected and some text highlighted, press Ctrl-T (yes it's the same shortcut for transform so you have to make sure the text is selected). In your Character panel, down at the bottom right you can choose between None | Sharp | Crisp | Strong. For different fonts and different sizes you should experiment. I mostly use the setting Sharp which will force some pixels to be aligned and sometimes distorts the font a little at smaller settings. But for example in the image below the text Making is set to sharp, which is why when I apply a 1px outline it is very clearly defined. -
Lining
As you can see between the lighter grey and darker grey bars, I have added a faint 1px line. This trick mimics the effect of the sharpening filter. If you have ever run one of the sharpen filters too often on a photo you will notice that little borders start appearing. This is because emphasizing the border between makes the two parts appear more separate to your eye and hence sharper. So often times I will use a faint line to emphasize the border and make the two parts seem clearer. -
Colouring
Color can also make a big difference in sharpening things up. In this instance, I desaturated the background from a sort of off-grey/green to pure grey. This means that the safe, which has a greenish tone, stands out more from the background and winds up looking sharper. -
Cleaning Up Objects
Another thing that I did not do in this image but that you can do to sharpen things up is to go through objects like the logo or the safe and make sure that edges are pixel aligned. So, for example, have a look at the left edge of the safe compared to the right edge. You will see that the right edge looks slightly blurry. We could fix this by using the Polygonal Lasso Tool (L) and selecting a tiny edge off the right side and hitting Delete. Of course this isn't essential and I don't mean to sound nit-picky, but it's a good idea to think about these details and make sure everything is nice and crisp!
One other element to discuss here is that on the text you will see a faint gradient / stroke effect. This is achieved with two layer styles, an inner stroke of 1px and a subtle gradient. I've used this here because it is part of the FreelanceSwitch brand, and it also is quite a Web 2.0 sort of effect. It is best done with Sharp text as mentioned previously. You can see the exact layer styles in the Sample PSD below.

Step 2 - Light and Shade:
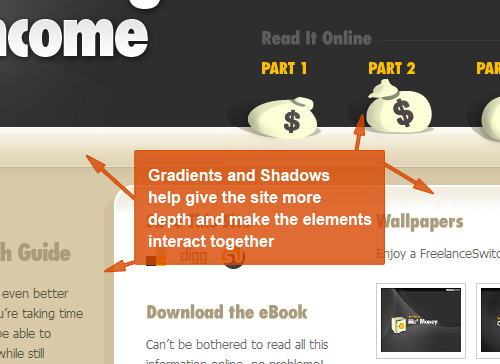
Gradients, Gradients, Gradients. Some would say they are the hallmark of Web 2.0 design, and I must admit to using them constantly in my designs. In the image below, you will see that I have added shadows and gradients to a few different places to give the design more depth.
One of the principal differences between print and Web design in my opinion is the amount of depth you need in your design. What I mean by this is that in print design, if you were to have a brochure cover with a straight, flat color, often times it will still look lovely because of the paper stock or a celloglaze that might be applied and the reaction of light to that paper/coating. So in the 'design' it might look like a simple flat color, but in the output it will have depth nonetheless. On the screen you don't have this effect.
This is not to say that you can't have flat backgrounds or panels of color in Web design, however, all the print designers I have ever art-directed to create Websites, the most common two failings I have noticed are
-
Failing to focus on sharpness and clarity of the design
In print, you rarely zoom right in to modify individual pixels since when something is printed out, that level of detail will often escape the eye anyhow. You think in millimeters not pixels. -
Failing to add depth cues and sufficient visual interest
Gradients generally don't work that well in print, but on screen they work a treat. Similarly adding faint shadows and highlights work well on screen. Together they can make a site much more visually appealing as the different elements on the screen play against each other. In the image below for example, the money bags, which were initially straight vector images with flat coloring, were given very subtle graduations using the Burn Tool (O) so that they looked softer.

Step 3 - Precedence:
Precedence is the single most important visual aspect of information design. And since Web design is largely about how you lay out and present information to your user, precedence is therefore of the utmost importance.
What do I mean by precedence? Well when you look at page you have to ask yourself, what do I look at first, what's next, what's after that, and so on. And why do you look at certain things in a certain order?
Visual precedence is a mix of factors:
- Size
It's pretty obvious that something big is going to take precedence over something small. So in this design, the safe and the main title have top precedence. When you look at the page the first thing you notice are those two elements. - Colour
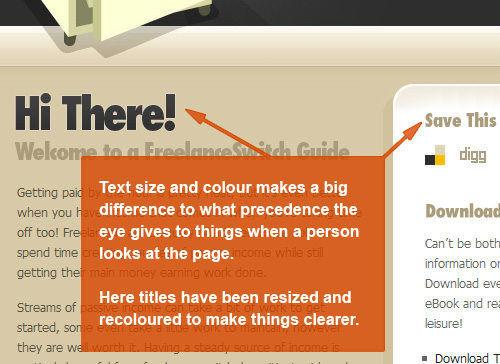
Color also creates precedence. For example in the Before image you will see that the subtitles in the area marked 4 in that image below were initially the same Dark Blue as the words Hi There! This meant that there was less distinction between the two and it was not as clear which was meant to be read first. By fading them back to a beige, they are given less importance and it is more obvious that they are of less importance in the information hierarchy. -
Background Color
With both background color and color in general, the important thing is not so much what specific color something is as what colors everything else is in relation. So for example if everything is black on a page and there is one white object, obviously that white object is going to leap out at you. In this instance by contrasting bright yellow with the dark grey we get emphasis. So although the very first thing on the page that you see might be the safe and the words Making Passive Income, you will probably notice A Guide to next, and the Part 1| Part 2 | ... navigation second. This is on purpose as I want the user to see first a visual image and a title so they know what they are looking at, then I want them to see the primary navigation so that they understand how to get around the site. -
Position
Finally position in the layout also makes a difference in how items are perceived. As you have probably heard, studies show that the user's eye goes from top left to bottom right in some variation (I've seen both studies that say it goes top left to top right and then bottom left to bottom right, and alternately that it goes in a kind of arc from corner to corner.) The important thing here is that having something higher up usually gives more precedence, and having something further left usually gives something more precedence.


Step 4:
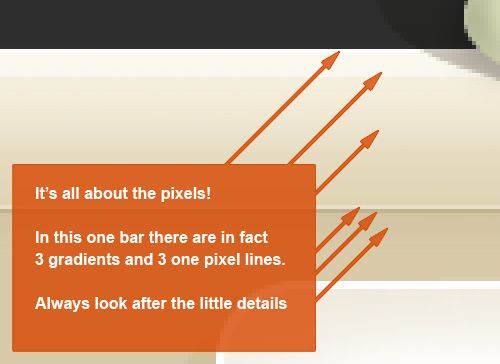
I've said it before, I'll say it again... It's all about the pixels!
In this image, you will see what appears to be a fairly straightforward gradient. In fact there are three gradients drawn in and three 1-pixel lines used. It's quite subtle, and arguably doesn't make that much difference, but in my opinion every detail counts towards the end.

Step 5:
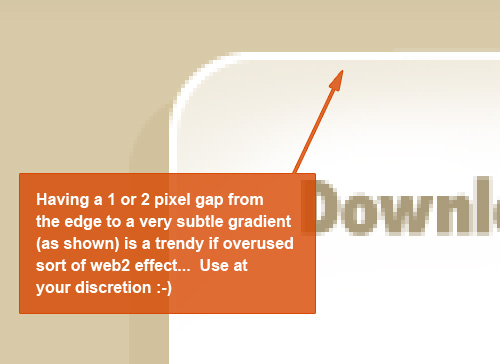
Someone in the comments asked about Web 2.0 sorts of styles. Here is a simple effect where you give a 1- or 2-pixel outline and then a faint gradient for a background. If you hadn't already noticed it already, you'll start to realize it's all over the place, possibly a little overused, but kind of nice anyhow.

Step 6:
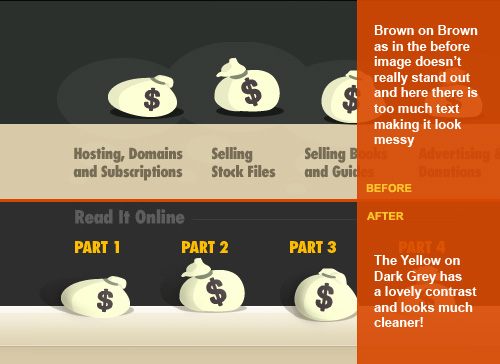
In this image, you can see how sometimes during the polish you may even change the actual information on the page. In this instance, I decided that although it was more infromationally rich having all the titles for the different parts underneath the money bags, it looked so messy I didn't think it was particularly informative - though this is somewhat debatable. So instead I removed the excess brown on brown text and replaced it with bold yellow on dark grey, which because of the contrast leaps out.

And there you have it!
So there is my first Web design tutorial. Please let me know in the comments if this is informative. It's challenging explaining Web design! Also bear in mind that my style of Web design is of course my taste, particularly as I am my own client in 99% of projects I do these days :-)
The next time I have a Web site to design, I am planning on recording the whole thing with a screen capture program then speeding it up into a few minutes. So you can look forward to that! I think it's going to be pretty cool, though I'm a bit nervous because like all designers some days it comes easy, and some days it's a blank slate inside.
Anyhow hope you enjoyed the tutorial. Please give it a Digg if you did!
Sample PSD
One quick note about this PSD, I haven't labeled any of the layers or grouped them. This is quite literally the PSD that I built the site off that I've zipped up for you to look through. The design and contents of the PSD are provided purely for instructional purposes. Copyright for the design and illustrations rests with the respective owners. Please don't use elements of the design elsewhere.


